Hexo搭建个人博客教程
Hexo简介
Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
系统环境
系统:Linux
教程分为四个部分
第一部分:Hexo-在本地创建博客
第二部分:部署到Github
第三部分:写博客
第四部分:使用Next主题—博客外观美化、功能拓展
第一部分:Hexo-在本地创建博客
1、安装Git
2、安装Node.js
3、安装Hexo
4、开始使用Hexo
一、在Linux上安装Git
1 | sudo apt-get install git |
二、安装Node.js
1 | //安装node.js |
1 | //查看版本,验证是否安装成功 |
三、安装Hexo
1、安装Hexo
1 | npm install -g hexo-cli |
2、查看Hexo版本号,验证是否安装成功
1 | hexo -v |
四、开始使用Hexo
1、在当前目录下初始化一个Hexo工程
hexo init myblog
注: myblog是Hexo工程的名称,可以按照自己的想法随意取
2、进入myblog文件夹
cd myblog
npm install
新建完成后,指定文件夹目录下有:
node_modules: 依赖包
public:存放生成的页面 (使用hexo g 命令后生成的静态网页文件存放的位置)
scaffolds:生成文章的一些模板
source:用来存放你的文章
themes:主题
_config.yml: Hexo博客工程的配置文件
3、生成静态网页文件
hexo g
(完整命令: hexo generate)
1 | *注:该命令必须在**Hexo工程目录**下使用,生成的静态文件保存在**myblog工程**下,的**public文件夹**里* |
4、打开Hexo服务
hexo s
(完整命令: hexo server)
在浏览器输入localhost:4000就可以看到你生成的博客了
第二部分:部署到Github
一、注册Github账户
如果有了就不需要注册了
二、登录Github,并创建仓库
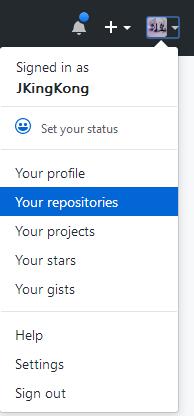
1、登录
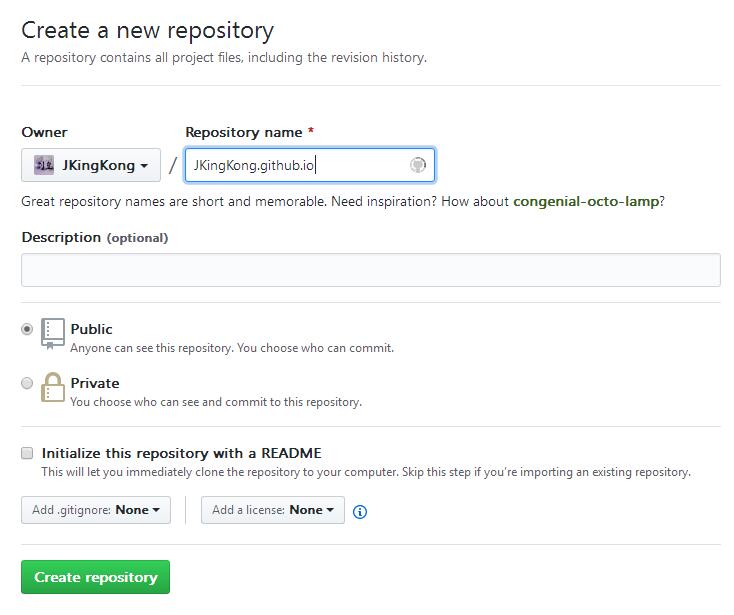
2、创建仓库:JKingKong.github.io

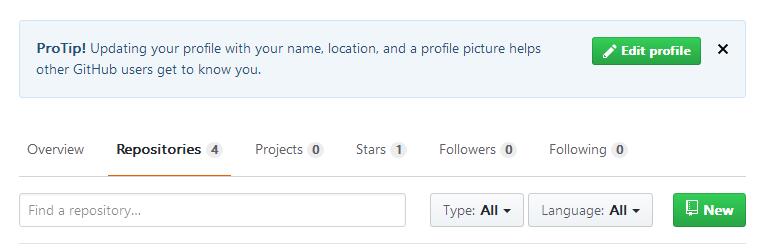
点击“New”


仓库名: 你的Github用户名.github.io
注:JKingKong——->你的Github的用户名
3、生成SSH公钥
为什么需要生成SSH公钥?
大多数 Git 服务器都会选择使用 SSH 公钥来进行授权。系统中的每个用户都必须提供一个公钥用于授权,没有的话就要生成一个。
1、SSH 公钥默认储存在账户的主目录下的 ~/.ssh 目录。进去看看:
1 | cd ~/.ssh |
关键是看有没有用 something 和 something.pub 来命名的一对文件,这个 something 通常就是 id_dsa 或 id_rsa。有 .pub 后缀的文件就是公钥,另一个文件则是私钥。假如没有这些文件,或者干脆连 .ssh 目录都没有,可以用 ssh-keygen 来创建。该程序在 Linux/Mac 系统上由 SSH 包提供
2、生成SSH公钥与私钥
1 | 1、 |
3、查看SSH公钥
1 | cat ~/.ssh/id_rsa.pub |
最后说一下SSH:
SSH,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过Git上传你的文件到GitHub上。
More:
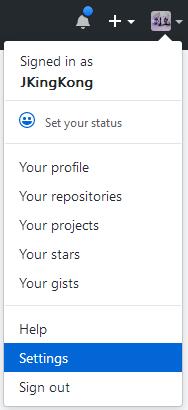
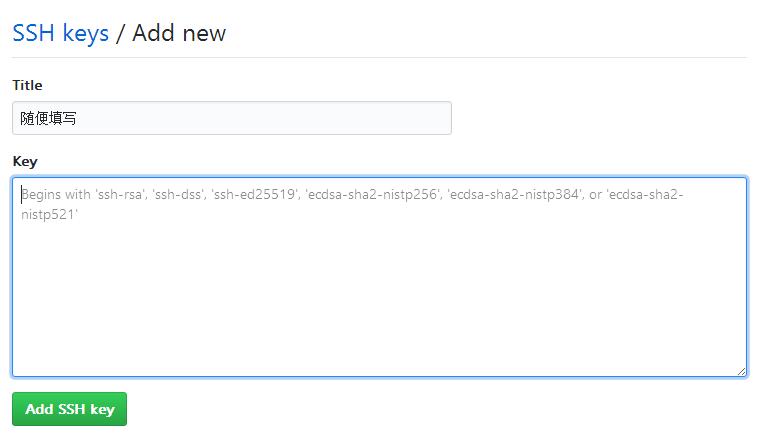
4、在Github上添加公钥




Key框里粘贴上边查看SSH公钥部分所复制的东西,而后点击“Add SSH key”,即可完成添加公钥步骤
使用该命令确认是否成功:
1 | ssh -T git@github.com |
5、将Hexo部署到Github
这一步,我们就可以将Hexo和GitHub关联起来,也就是将Hexo生成的静态网站部署到GitHub上
1、打开myblog工程下的站点配置文件 _config.yml,翻到最后,修改
1 | deploy: |
保存修改。
2、安装deploy-git
1 | npm install hexo-deployer-git --save |
6、部署
1、在myblog工程下运行,以下命令
1 | //清除缓存文件 (db.json) 和已生成的静态文件 (public)。 |
部署完成
2、访问你的静态博客网站
(记住一定要使用https)
第三部分:写博客
Reference:
第四部分:使用Next主题—博客外观美化、功能拓展
1、从Github克隆(下载)Next主题
git clone https://github.com/theme-next/hexo-theme-next themes/next
此命令的解释: 从Github上克隆Next主题到myblog工程下的themes文件夹下,并把主题命名为:next
2、在myblog工程下找到_config.yml文件
_config.yml文件(博客工程的配置文件)
3、打开_config.yml文件
vim _config.yml
注:可以使用vim命令打开,也可以用VS Code、记事本、任意文本编辑器打开
4、修改配置文件,使用next主题
找到theme项,改成theme: next
而后保存
5、重新hexo g, hexo s
在浏览器输入localhost:4000,查看效果
注:
- 1、‘:’后边必须有空格,yml语言格式要求
- 2、next是myblog工程下theme文件夹里的next文件夹,即:上边从Github克隆的Next主题
Next主题配置参考:
(下边的教程可能使用Next版本比最新版的低一些,有些地方的配置会有不同)
此篇博客参考:
More:
关于博客多端同步思路:
1、JKingKong.github.io仓库下 master分支保存静态网页文件
2、JKingKong.github.io仓库下 hexo分支下保存Hexo工程文件(上边的myblog文件)
3、在其它电脑使用时先克隆Hexo分支下保存Hexo工程文件,修改后生成好静态网页文件,而后推送到master分支,并且将修改好的克隆文件推送到Hexo分支